kintone的入口頁面是一個功能豐富的儀表板,為用戶提供了一個集中的位置來查看和管理各種信息。熟悉kintone系統的用戶都知道,入口頁面顯示了公告、別人傳給我的訊息、各個表單的通知、我的代辦事項、各應用程式、空間等多種內容。這些功能為用戶提供了一個便捷的工作環境,可以快速訪問和處理日常工作中所需的信息。
然而,許多用戶可能會希望在入口頁面上直接查看自己的行事曆,這樣可以更方便地管理日程安排。如果能在入口頁面直接編輯行事曆,無疑會大大提升工作效率和便利性。不幸的是,kintone目前並沒有提供行事曆顯示在入口頁面的原生功能。
但這並不意味著我們無法實現這個需求。事實上,kintone的靈活性和可客製化特性使得我們可以通過一些簡單的自訂來達到這個目的。以下是一些具體的步驟和範例,說明如何將行事曆整合到kintone的入口頁面中。

首先,我們可以利用kintone的自訂視圖和JavaScript API來創建一個自訂的行事曆視圖。這個視圖可以顯示在入口頁面上,並允許用戶查看和編輯他們的行程。具體步驟如下:
創建行事曆應用程式:在kintone中創建一個新的應用程式,該應用程式用於管理行事曆事件。這個應用程式應該包含事件名稱、日期、時間、地點等基本字段。

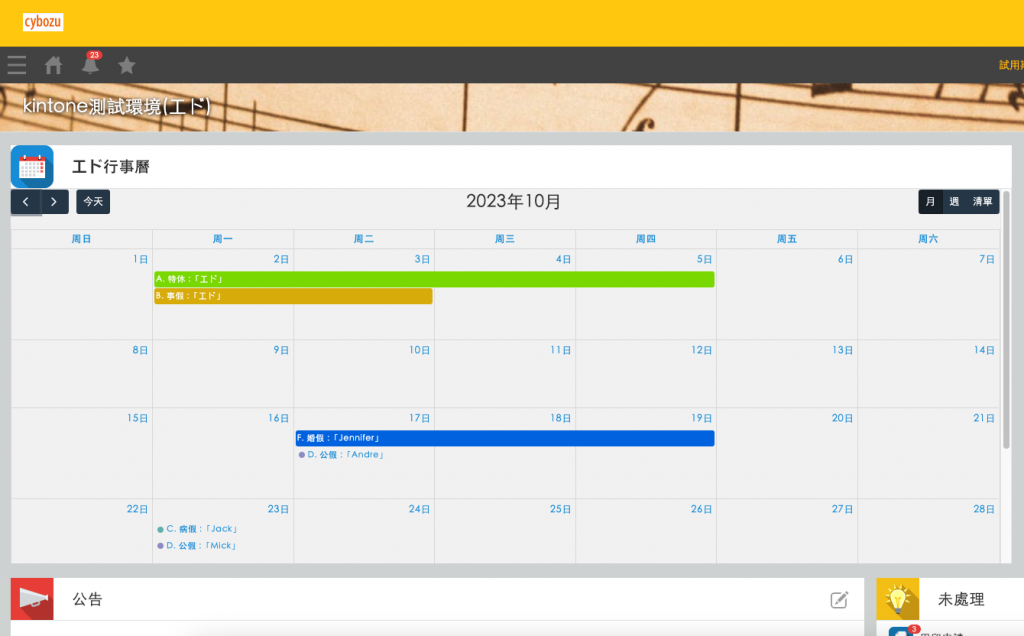
自訂視圖:使用kintone的視圖自訂功能,創建一個日曆視圖。這個視圖可以使用kintone的日曆插件來實現,或者使用自訂的JavaScript代碼來生成。
編寫JavaScript代碼:使用kintone的JavaScript API,將行事曆視圖嵌入到入口頁面中。這段代碼可以自動載入行事曆事件,並顯示在入口頁面的指定位置。
測試和調整:最後,測試行事曆功能,確保它能夠正確顯示和編輯事件。如果有必要,對代碼進行調整和優化,以確保其性能和用戶體驗。
通過這些步驟,我們可以輕鬆地在kintone的入口頁面上添加行事曆功能,提升用戶的工作效率和便利性。這種客製化的方式不僅滿足了用戶的需求,也展示了kintone強大的擴展能力和靈活性。
